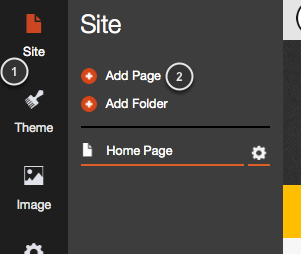
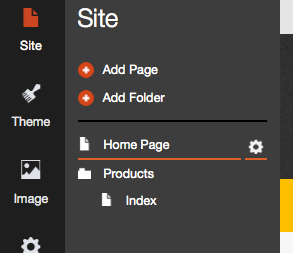
1. lépés – Oldal hozzáadása

Kattints az oldal (1) fülre bal oldalon, majd az oldal hozzáadása (2) gombra.
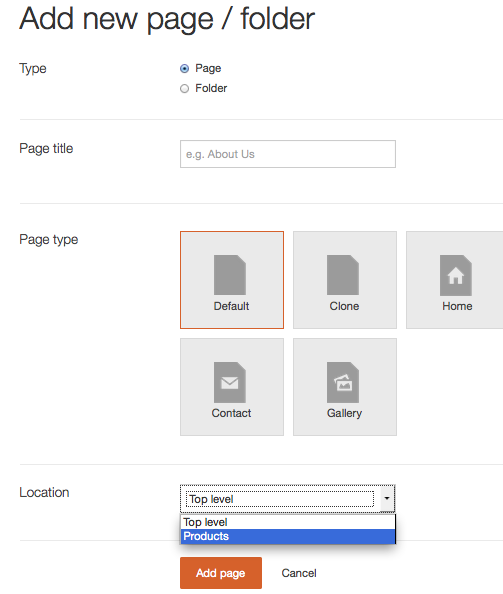
2. lépés – Válaszd ki a megfelelő oldaltípust

Válaszd ki a hozzáadandó oldal típusát:
Alapbeállítás. Az új oldalnak lesz fejléce, lábléce és egy navigálásra alkalmas menüje. Az üres helyekre widget-eket tudsz hozzáadni.
Klón. A jelenlegi oldaladat klónozza annak minden tartalmával együtt.
Főoldal. A sablonod főoldalát tudod újra létrehozni.
Rólunk. A rólunk oldal tartalmaz fejlécet, láblécet és egy navigálásra alkalmas menüt, valamint egy alapbeállításként megadott szöveget twitter widget-tel.
Kapcsolat. A kapcsolat oldal tartalmaz fejlécet, láblécet és egy navigálásra alkalmas menüt, valamint egy alapbeállításként megadott tartalmat, amit megváltoztathatsz.
Galéria. A galéria widget megjelenik az oldalon, így hozzáadhatsz saját képeket.
Nevezd el az oldalt és kattints az Oldal hozzáadása gombra!
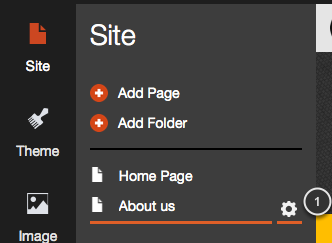
3. lépés – Oldal szerkesztése

Az oldalad szerkesztéséhez kattints a fogaskerék ikonra, amit csak akkor látsz, ha a szerkesztendő oldalt választod ki.
Az oldal beállításai

- A navigálásnál megjelenő cím az a szöveg, ami a navigációs menüben fog megjelenni.
- Az oldal URL-je a böngésző címsorában jelenik meg.
- A böngésző címsora a böngésződ tetején fog megjelenni. Kulcsszavak hozzáadásával segíthetsz a Google-nek indexelni az oldalad.
- Adj hozzá olyan kulcsszavakat, amelyek segítenek a felhasználóknak rád találni és a Google ez alapján is indexeli az oldalad.
- A meghatározás az URL alatt fog megjelenni, amikor keresel a Google-ben.
- Ha szeretnéd, hogy az oldalad látható legyen navigációs menüben, akkor pipáld ki a négyzetet!
- Ha ezt az oldalad állítod be főoldaladnak, akkor az oldaladra látogatók ezt az oldalt fogják látni először.
- Kiválaszthatod, hogy melyik mappában akarod elhelyezni az oldalt.
- Aktív állapotba helyezéssel mindenki láthatja, inaktív állapotban elrejted a felhasználók elől az oldalad. Piszkozat állapotban láthatják az oldalad, de a szerkesztés alatt lévő dolgok nem kerülnek át éles helyzetbe.
- Szkripteket adhatsz az oldaladhoz (<head>, <body>). Ezt csak akkor tedd, ha ismered a programozási kódot, különben az oldal összeeshet.
- Ide kattintva törölheted az oldalad.
- Ne felejtsd el menteni a változtatásokat, amikor végeztél!
- Kattints a „mégsem”-re, ha nem szeretnéd a változtatásokat eszközölni!
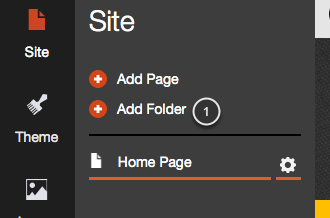
4. lépés – Mappa hozzáadása

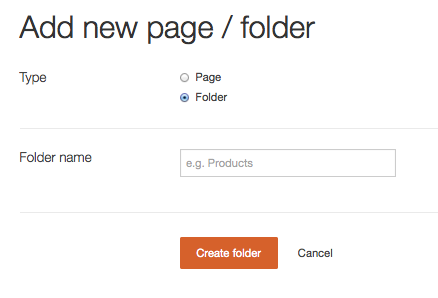
Kattints a mappa hozzáadására, amennyiben mappát szeretnél az oldalhoz adni. A mappa neve a navigációs menüben fog megjelenni a főbb oldalakkal együtt. A mappában lévő oldalak csak akkor jelennek meg a legördülő menüben, ha föléjük húzod a mutatót az éles oldaladon.

Nevezd el az oldalad és kattints a Mappa hozzáadása gombra.
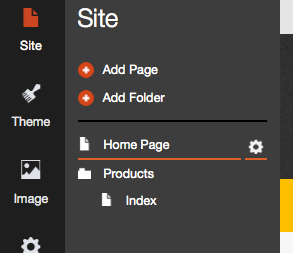
Egy új oldal jön létre ebben a könyvtárban. Az oldal kiválasztásával megváltoztathatod az oldal nevét, ha rákattintasz a fogaskerék ikonra.
5. lépés – Oldalak hozzáadása a mappádhoz

Adj hozzá oldalt, ahogy általában szoktál, de ne felejtsd el kiválasztani a célmappát.
ELŐNÉZET

Kattints az előnézetre (1), így megnézheted, hogy a legördülő menüben (2) hogyan fognak kinézni a mappáid.
OPCIONÁLIS
Ha a mappában megadott oldal neve túl hosszú, akkor a szerkesztő automatikusan 2 vagy több sorra fogja tördelni. Ha azt szeretnéd, hogy minden oldalad egy sorban jelenjen meg, akkor kövesd az alábbi utasításokat. (Az utasítás tartalmaz kódot, de ebben az ügyfélszolgálat nem tud segíteni).
- Kattints a tartalom hozzáadása gombra a beágyazás widget-nél!
- Húzd a beágyazás widget-et az oldalad aljára (a látogatóid nem fogják látni)
- Kattints a widget-re és adj hozzá kódot!
Másold be az alábbi kódot:
<style>
.widget.extendednavigation ul li a .text
{
width: 250px;
text-align: left !important;
}
.widget .extendednavigation ul li:hover ul,
.widget.extendednavigation li > ul:hover
{
width: 250px;
}
</style>
Kattints a mentés gombra, ha végeztél
Már láthatod, hogy a nevek egy sort foglalnak csak el.